HTML Coding
HTML Examples

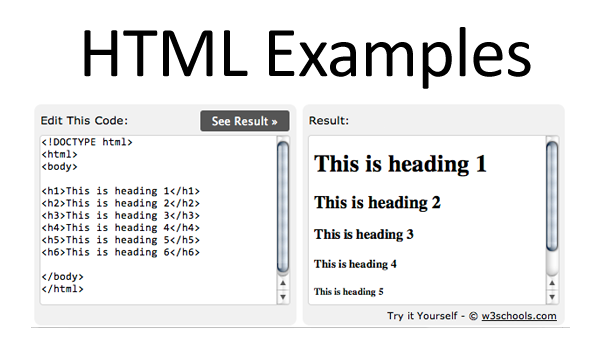
You will now begin studying HTML Examples and practicing writing HTML. Review the HTML Headings Example. You can experiment with the code using the HTML Tag Reference List and what you’ve learned so far. Use either Notepad or Textedit to duplicate the HTML Heading Example – Add the code from the example to your example.html page you saved yesterday on your computer. Now, using your browser such as Google Chrome, Firefox, or Safari; open the page you just saved to your computer. You should now see your HTML page in your browser.
